Authentication
By Default, we are using Firebase for auth, if you want to change it to Jwt or Supabase for that follow below steps.
Select the jwt-firebase Demo folder
//packages/typescript/jwt-firebase
npm install
Global App Setup with Authentication
// -----------------------------------------------------------------------------------------
// File : src/main.tsx
// -----------------------------------------------------------------------------------------
import { AuthProvider } from 'src/guards/auth/AuthContext.tsx';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<CustomizerContextProvider>
<Suspense fallback={<Spinner/>}>
<AuthProvider>
<App/>
</AuthProvider>
</Suspense>
</CustomizerContextProvider>,
);
1. Jwt Method
Platform Configuration
// -----------------------------------------------------------------------------------------
// File : src/guards/auth/AuthContext.tsx
// -----------------------------------------------------------------------------------------
const initialState : InitialStateType = {
platform: 'JWT', //Change platform to JWT for JWT Authentication
}
2. Firebase Method
For more details about Firebase: https://firebase.google.com/
Folders And Files
Inside that folder you will get this file src > guards > authGuard > UseAuth
// -----------------------------------------------------------------------------------------
// File : src/guards/authGuard/UseAuth.tsx
// -----------------------------------------------------------------------------------------
import { useContext } from 'react';
import AuthContext from 'src/app/context/AuthContext';
const useAuth = () => useContext(AuthContext);
export default useAuth;
Platform Configuration
// -----------------------------------------------------------------------------------------
// File : src/guards/auth/AuthContext.tsx
// -----------------------------------------------------------------------------------------
const initialState : InitialStateType = {
platform: 'Firebase', //Change platform to Firebase for Firebase Authentication
}
Steps for Generate key
- click on “Go to console” display on the right side on firebase account.
- Then after Click on add Project.
- After Display popup menu, Enter Project name, Select Country And Click on Terms and condition Checkbox.Click on Create Project Button.
- Now, Display The Firebase Admin panel
- In Left Panel, Click on Develop option. Now Click on authentication link.
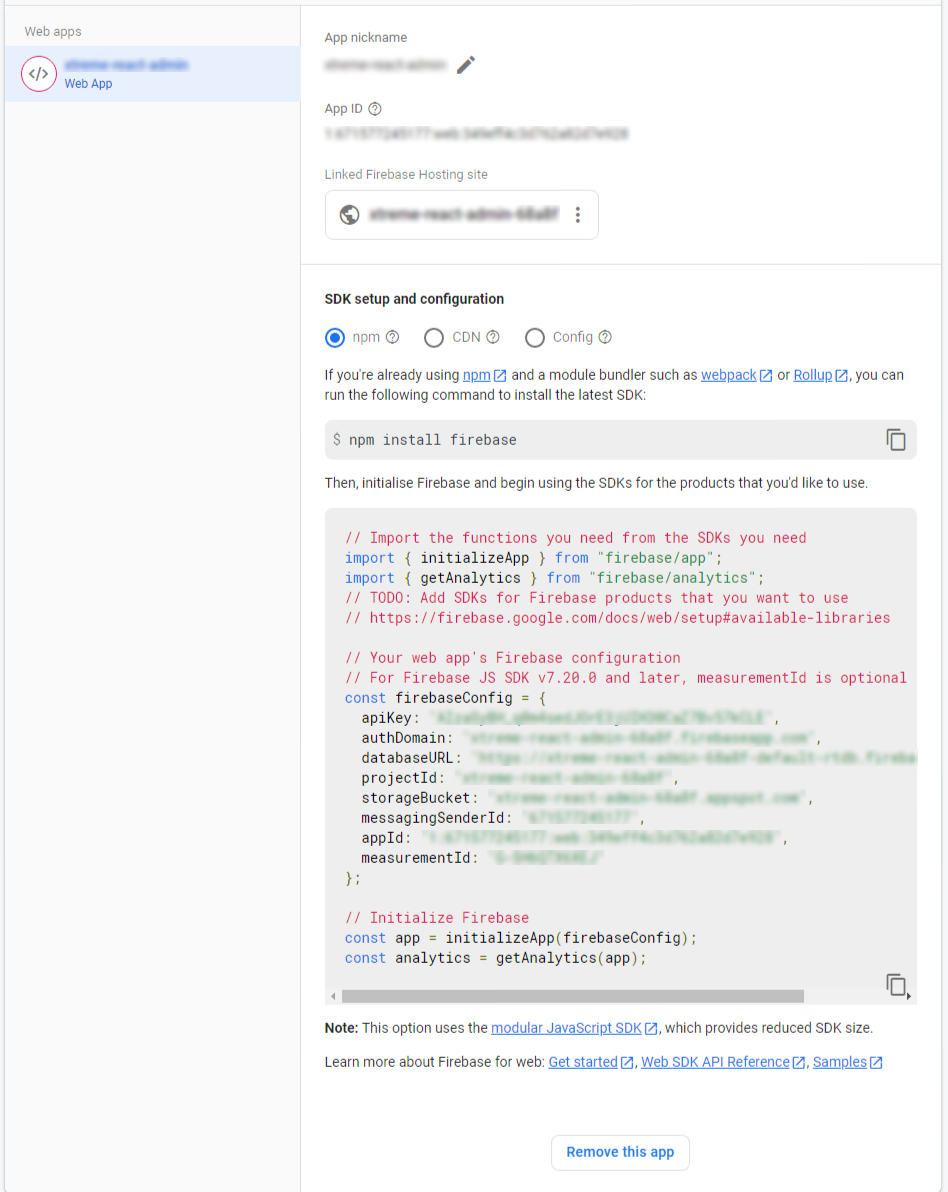
- Click on the “Web Setup” button.
- Now, copy the configuration and change in MatDash-react project in ‘src/components/Firebase/firebase.js’.
- Now go to sign-in Method tab.Enable Email/Password and Anonymous in sign-in providers.
- Now, Click on database link from left Panel.
- Click on the create a database button.
- Display Popup in Select “start in locked mode” and Click on Enable Button.
- Now, select real-time Database.
- Click on rules tab. change the read and write rules from false to true.

How to add key into template ?
// -----------------------------------------------------------------------------------------
// File: src/guards/firebase/Firebase.tsx
// -----------------------------------------------------------------------------------------
const firebaseConfig = {
apiKey: 'API_KEY',
authDomain: 'AUTH_DOMAIN',
projectId: 'PROJECT_ID',
storageBucket: 'STORAGE_BUCKET',
messagingSenderId: 'SENDER_ID',
appId: 'API_ID',
measurementId: 'M_ID',
databaseURL: 'DATABASE_URL',
};
3. Supabase Method
Folders And Files
Create .env file
// this is your .env file
VITE_SUPABASE_URL="Your Url"
VITE_SUPABASE_ANON_KEY="Your SUPABASE_ANON_KEY Key"
Inside that folder you will get this file src > app > guards > supabase > supabaseClient.ts
import {createClient} from "@supabase/supabase-js"
const supabaseUrl: string | any =import.meta.env.VITE_SUPABASE_URL;;
const supabaseKey: string | any =import.meta.env.VITE_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseUrl,supabaseKey);
Platform Configuration
// -----------------------------------------------------------------------------------------
// File : src/guards/auth/AuthContext.tsx
// -----------------------------------------------------------------------------------------
const initialState : InitialStateType = {
platform: 'Supabase', //Change platform to Supabase for Supabase Authentication
}
Steps for Generate key
- Go to “https://supabase.com/
- click on "Sign Up" or "Log In" and complete the process.
- On the dashboard, click on the "New Project" button.
- After Display popup menu, Enter Project name, Select Country.Click on Create Project Button.
- Once your project is created, go to the Project Dashboard.
- In Left Panel, Now Click on authentication Tab.
- By default, Email & Password authentication is enabled, which allows users to sign up and sign in using their email and password.
- You can also enable OAuth Providers like Google, GitHub, Twitter, etc.
- In the Settings tab under Authentication, you can customize email templates for user verification, password reset emails, and more.
- Now, From the left sidebar, click on API.
- Poject Url: This is used for client-side authentication, to interact with your Supabase project. Copy this URL.
- Anon Key: This is used for client-side authentication, Copy this key.
- Install Supabase : npm install @supabase/supabase-js
- Create an .env File to Store Your Keys
// this is your .env file
VITE_SUPABASE_URL="Your Url"
VITE_SUPABASE_ANON_KEY="Your SUPABASE_ANON_KEY Key"
.png)
import {createClient} from "@supabase/supabase-js"
const supabaseUrl: string | any =import.meta.env.VITE_SUPABASE_URL;
const supabaseKey: string | any =import.meta.env.VITE_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseUrl,supabaseKey);
